

Here you will find the unit, code, and color preferences for your prototype:Įach option will change the output of the properties found in the information panel. To access the format settings, click the gear icon ( ) at the top right of the page.

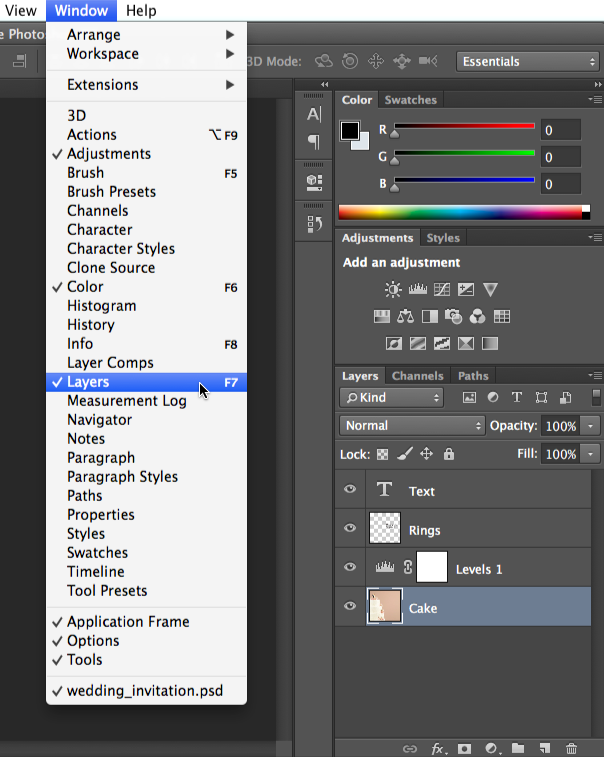
With no layers selected, the information panel displays screen-contextual information. With a layer selected, the information panel displays layer-contextual information. The information panel is on the right side of the page. Release Option to measure from the cap height: If you're measuring from a text layer, hold Option to measure from the text baseline. To measure a layer's position relative to the artboard, select the layer and then move your cursor off the artboard: To display the relative distance between two layers, click the layer you want to measure and then hover over the layer you want to measure it against (either on the canvas or in the layers panel). To deselect a layer, click the canvas outside the artboard or press the Escape key. Selecting a layer on the artboard will also select that layer in the left-hand layers panel, and vice versa. Tip: To access the most deeply nested layer in a group, hover over the group and click while holding the Command key (Control key for Windows). To select a nested group or layer, double-click the layer within that group. When hovering and clicking design elements on the canvas, Inspect selects the parent group by default.
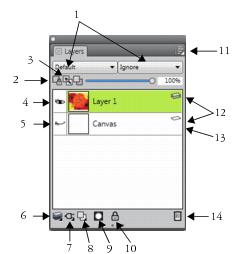
To expand or collapse all groups, navigate to the top of the layers panel and click the collapse icon ( ) at the top of the layers panel: To expand or collapse a group, click the drop-down arrow to the left of the group name. The following is a list of items and their associated icons that you’ll notice in the layers panel: To learn more, check out this article: InVision V7: DSM in Inspect The layers panel displays all the layers in the exact order, layer type, and hierarchy found in the source design file. On the left-hand side of the page, you’ll notice a full list of groups and layers generated from your design document.



 0 kommentar(er)
0 kommentar(er)
